スマホ向けページの構築と注意すべきところ
粗品いいねでは、スマホページをPCページと併用したレスポンシブタイプにしています。
レスポンシブタイプとは、PC画面・タブレット画面・スマホ画面にそれぞれ合わせて制作するテンプレートではなく、共通するテキストは同じで、見せ方だけを変更するテンプレートを言います。
これが非常に使い勝手がよく、ある面では融通が利かないのですが、人がいない零細店舗などには、非常に効果があるタイプになっています。
このため、このレスポンシブタイプの方法によって、サイトのデザインを変更したりしています。
さて、こうした流れからいえば、店長レベルとしては、常に新しい内容のスマホデザインについて、逐一、情報を得ているのですが、今回、きになった部分について書こうと思います。
まず、最初はこちら。
・OPINIO(オピニオ) 手軽に簡単に無料でできるクリエイティブ比較テスト
こちらですが、面白いことに、デザインのA・Bテストをする場合、みんなの声を聞きながら、テストをするやり方です。
どれだけ集客があるのかわかりませんが、なかなか面白いアイデアであり、IT関連の中では非常にプラス部分が高いサービスでしょう。
もともと、より良くするためのテストですから、非常に細かいマーケティングノウハウでしかないのですが、本質を見る上では、けっこう大切な部分だと思っています。
次はこちら。
・アプリを作る時に必ず押さえるべきデザインのポイント7つ – GIGAZINE
今回のはアプリについてですが、非常に参考になるアイデアであり視点です。今回は、どんな視点であるのか見てみます。
(1)1スクリーンに1タスク
これはスマホのような場合は、1画面に1アイコンが基本。あれこれあるといけないという事ですね。大切です。
(2)余計な要素を減らす
1番と重なるのですが、なるべく余分な機能を減らすこと。使いやすくするためには必須ですね。これも目的がハッキリとわかるようにすることですね。
(3)余白をつくる
これは思った以上に重要でしょう。余白があるから他が見れるわけです。
(4)シンプルなボタン操作
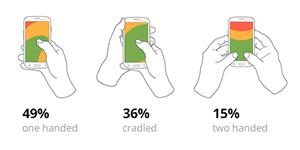
(5)片手で操作する
こちらはとっても重要であります。なんと!半分以上が片手で操作するわけ。両手で操作するのはたった15%しかないそうです。
これはスマホページにおいて、とっても重要な指標でしょう。

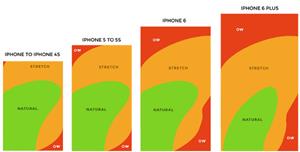
更にヒートマップも重要であります。
親指がどこまで届くかは、ボタンの配置でけっこう大切ですよね。


こうした点など、踏まえて情報収集して、どのくらいうまく対応しているのか。ちゃんと計算して対応しなければいけないと判断しています。
けっこういいかげんに対応できないのがわかります。
2016年11月23日
|
|











 色指定可能
色指定可能




